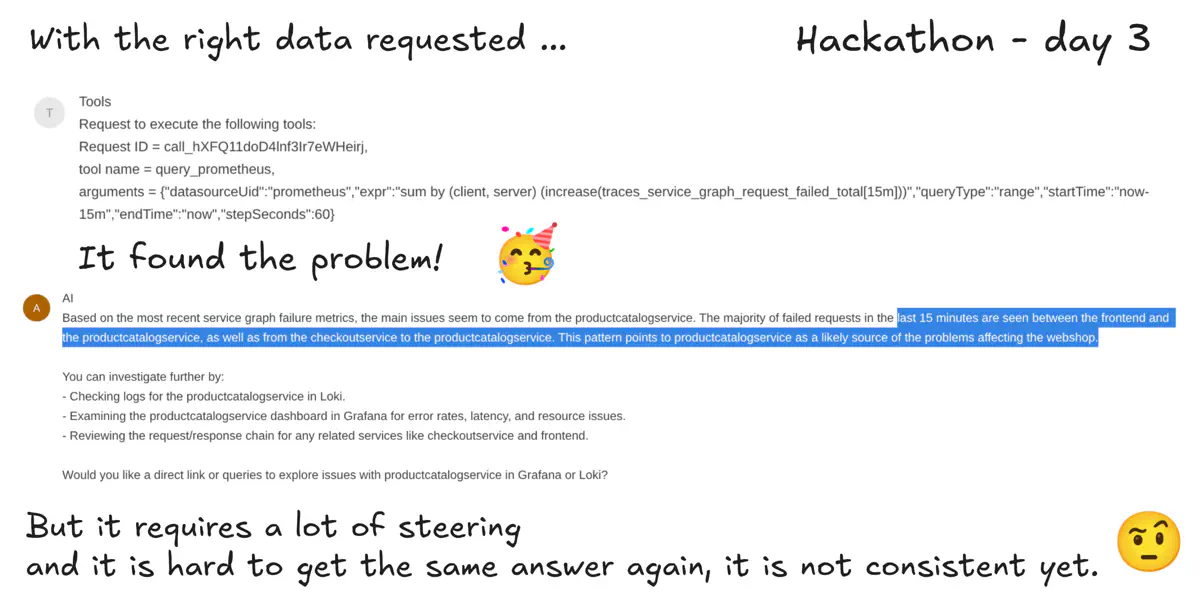
 The third and final day of the hackathon. During this hackathon I learned a lot about Quarkus, LangChain4j, Grafana MCP and many other things. Read this blog to read the progress of the last day and my conclusions of the hackathon.
The third and final day of the hackathon. During this hackathon I learned a lot about Quarkus, LangChain4j, Grafana MCP and many other things. Read this blog to read the progress of the last day and my conclusions of the hackathon.Tue, 24 Jun 2025 15:26:58 +0200 Grafana OpenTelemetry LLM LangChain4j Quarkus The second day of the hackathon was a mix of activities. Next to the hackathon, we had a climbing outdoor activity. In this blog post I will share the results of the hackathon on day 2 and some pictures of the climbing activity.
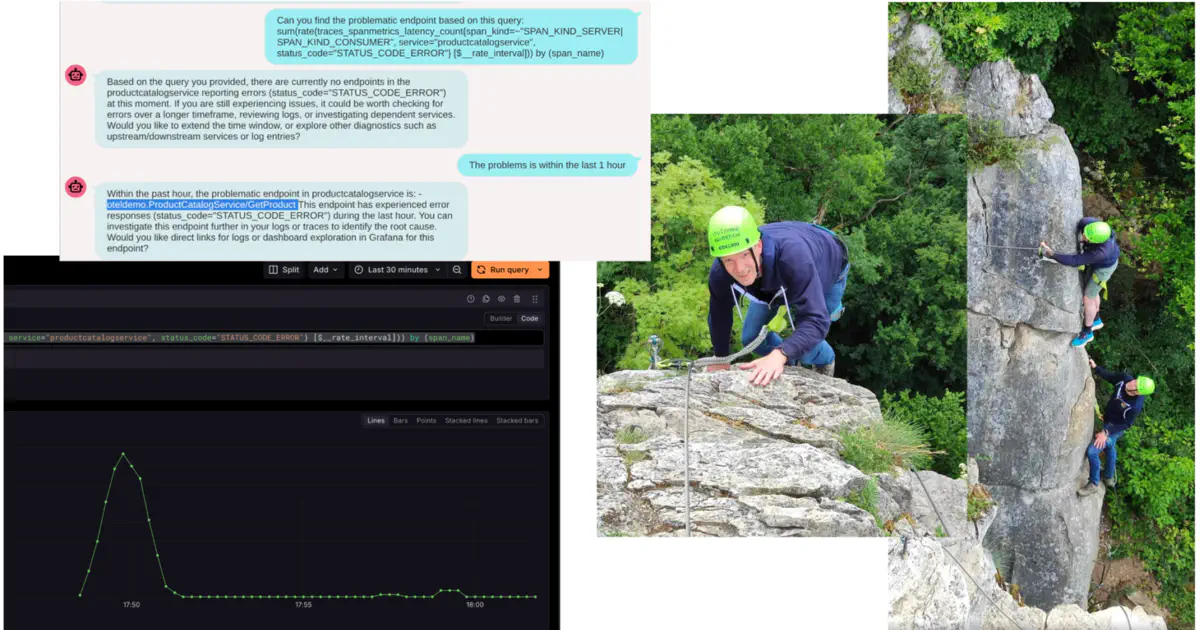
The second day of the hackathon was a mix of activities. Next to the hackathon, we had a climbing outdoor activity. In this blog post I will share the results of the hackathon on day 2 and some pictures of the climbing activity.Mon, 23 Jun 2025 19:38:47 +0200 Grafana OpenTelemetry LLM LangChain4j Quarkus Together with my colleagues of OpenValue Utrecht we are having a hackathon at a nice place in the south of Belgium. The goal of the hackathon is to build a monitoring buddy, a chatbot that can help you with your monitoring and observability questions. I will use Quarkus, LangChain4j, Tools and MCP in combination with Observability to build this chatbot. This blog post describes the progress on Day 1.
Together with my colleagues of OpenValue Utrecht we are having a hackathon at a nice place in the south of Belgium. The goal of the hackathon is to build a monitoring buddy, a chatbot that can help you with your monitoring and observability questions. I will use Quarkus, LangChain4j, Tools and MCP in combination with Observability to build this chatbot. This blog post describes the progress on Day 1.Sat, 21 Jun 2025 22:04:53 +0200 Grafana OpenTelemetry LLM LangChain4j Quarkus The first of the Application Observability Code Challenges step by step revealed. The application has some unexpected behaviour. In this post I will explain step by step what you can learn from the metrics and how you can improve the observability of the application to finally find the real problem.
The first of the Application Observability Code Challenges step by step revealed. The application has some unexpected behaviour. In this post I will explain step by step what you can learn from the metrics and how you can improve the observability of the application to finally find the real problem.Fri, 02 May 2025 16:30:54 +0200 Grafana Observability OpenTelemetry AOCC Java The first of the Application Observability Code Challenges is now available. A simple Spring Boot application with a REST endpoint implemented in Jersey/JAX-RS This application has some unexpected behaviour. Can you find out what is happening based on the observability data? Can you improve the observability to prove that a fix really fixed the problems?
The first of the Application Observability Code Challenges is now available. A simple Spring Boot application with a REST endpoint implemented in Jersey/JAX-RS This application has some unexpected behaviour. Can you find out what is happening based on the observability data? Can you improve the observability to prove that a fix really fixed the problems?Fri, 17 Jan 2025 13:29:23 +0000 Grafana Observability OpenTelemetry AOCC Java Application Observability Code Challenges are a way to challenge yourself to improve the observability of a sample application. Of course, this application has some surprises that you probably did not expect. These challenges will help you develop an observability mindset and become more familiar with your observability tools.
Application Observability Code Challenges are a way to challenge yourself to improve the observability of a sample application. Of course, this application has some surprises that you probably did not expect. These challenges will help you develop an observability mindset and become more familiar with your observability tools.Fri, 10 Jan 2025 12:44:23 +0000 Grafana Observability OpenTelemetry AOCC Your
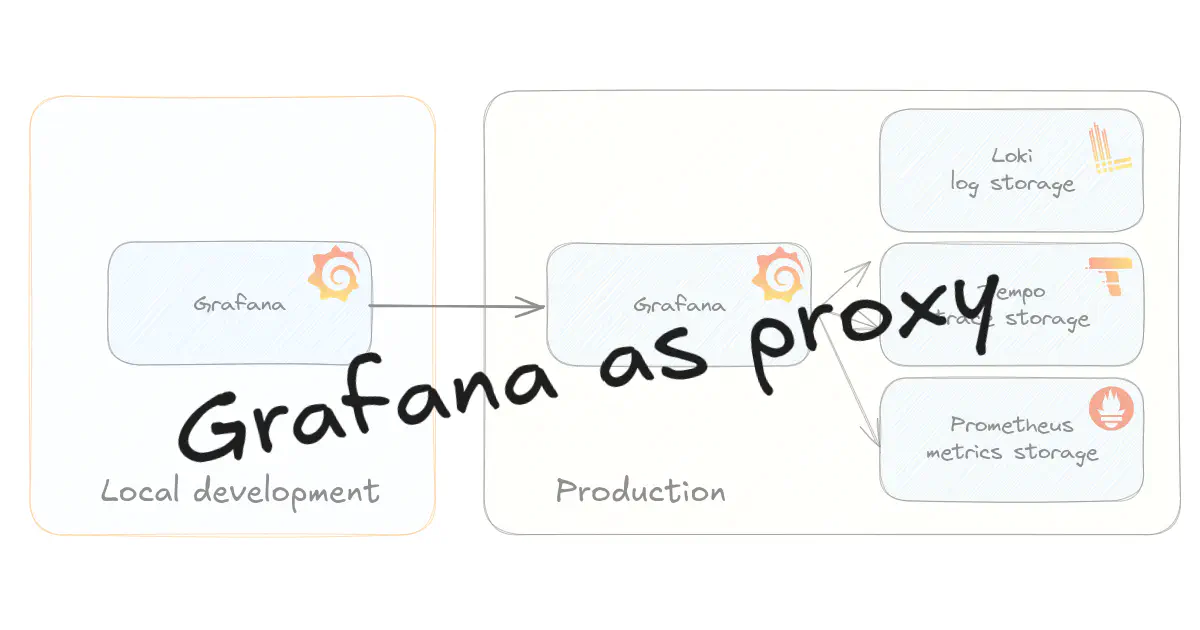
Your local developmentof a Grafana plugin or dashboard may lack representative data. Connecting to production data sources may be impossible, but there are other ways to connect. Read more to find out how touse Grafana as a proxyto access the data. The
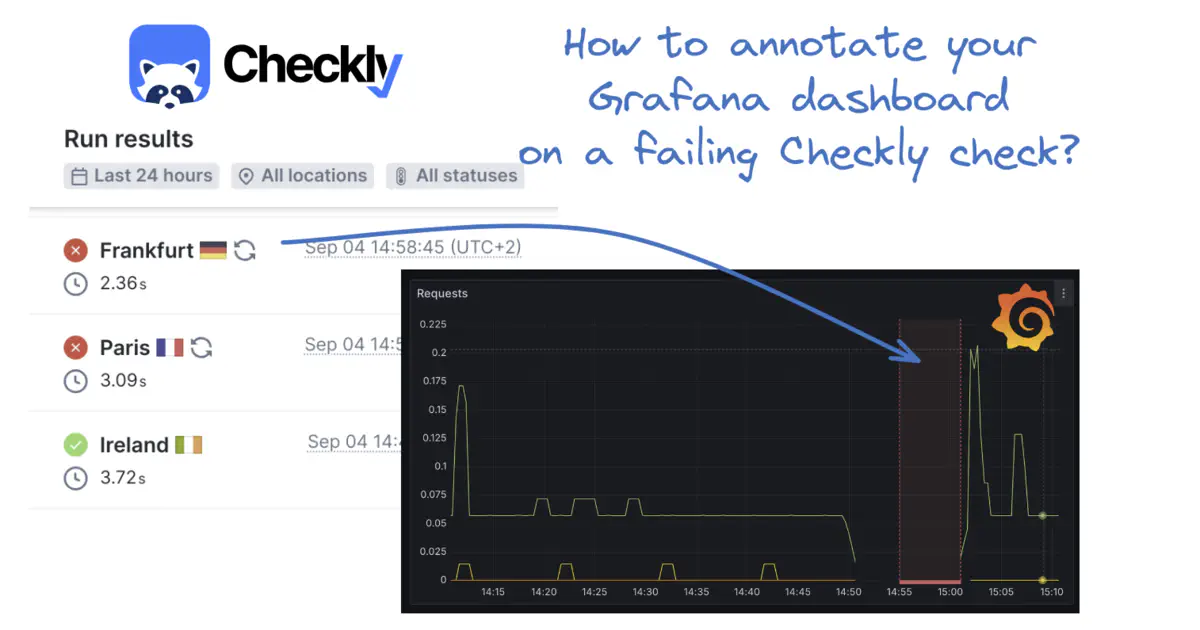
The power of observabilitybecomes visible when you combine signals and put it all together. Checks performed by Checkly can provide a piece of the puzzle that gives you a better view of what is happening. It would be really nice if you couldcombinethe data fromChecklyin the sameGrafana dashboardsas your other observability data. This post describes how to bring it together and how to add Grafanaannotationsto your dashboard based on Checkly results.Wed, 04 Sep 2024 21:22:41 +0100 Grafana Prometheus Checkly OpenTelemetry Updates from Checkly Based on my previous post I have been in contact with Checkly about two parts that were not working as expected. I have some updates on these topics today. Sending traces from Checkly to Tempo In the previous post I mentioned that the traces in my Grafana environment showed root span not yet received. The root span was not available. This requires Checkly to send these spans to my environment as well.
Updates from Checkly Based on my previous post I have been in contact with Checkly about two parts that were not working as expected. I have some updates on these topics today. Sending traces from Checkly to Tempo In the previous post I mentioned that the traces in my Grafana environment showed root span not yet received. The root span was not available. This requires Checkly to send these spans to my environment as well.Fri, 30 Aug 2024 20:56:40 +0100 Grafana Tempo Checkly OpenTelemetry Checkly This week I came across Checkly, a code-first synthetic monitoring solution that can do API checks and browser checks using PlayWright. It would have saved me a lot of time if this had been around 8 years ago. At that time I was working on a project where we were doing some external checks with a vendor like Checkly, but it was all manual configuration in a web interface. And internally we had a checker tool running that did all sorts of internal checks, both HTTP checks and database checks.
Checkly This week I came across Checkly, a code-first synthetic monitoring solution that can do API checks and browser checks using PlayWright. It would have saved me a lot of time if this had been around 8 years ago. At that time I was working on a project where we were doing some external checks with a vendor like Checkly, but it was all manual configuration in a web interface. And internally we had a checker tool running that did all sorts of internal checks, both HTTP checks and database checks.Wed, 21 Aug 2024 21:10:40 +0100 Grafana Tempo Checkly OpenTelemetry
propulsed by
hugo
and
hugo-theme-gists with

